
کد XML نمایش عکس
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:numColumns="3"
android:columnWidth="450dp"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
android:gravity="center"
tools:ignore="MissingConstraints">
</GridView>
</androidx.constraintlayout.widget.ConstraintLayout>
================================
کد جاوا نمایش عکس
package com.example.examp1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.content.Context;
import android.content.res.Resources;
import android.util.TypedValue;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
public Integer[] myImages = {
R.drawable.image1,
R.drawable.image2,
R.drawable.image3,
R.drawable.image2,
R.drawable.image1,
R.drawable.image3,
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridview = (GridView) findViewById(R.id.gridview);
gridview.setAdapter(new ImageAdapter(this));
gridview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
String position_string = “ss1 ” + String.valueOf(position+1) + ” in GridView”;
Toast.makeText(getApplicationContext(), position_string, Toast.LENGTH_SHORT).show();
}
});
}
public static int convertDpToPixels(float dp, Context context){
Resources resources = context.getResources();
return (int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP,
dp,
resources.getDisplayMetrics()
);
}
public class ImageAdapter extends BaseAdapter{
private Context mContext;
public int getCount() {
return myImages.length;
}
public Object getItem(int position) {
return myImages[position];
}
public long getItemId(int position) {
return 0;
}
public ImageAdapter(Context c) {
mContext = c;
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null){
imageView = new ImageView(mContext);
float w = 200;
float h = 200;
int width_pixel = convertDpToPixels(w,MainActivity.this);
int height_pixel = convertDpToPixels(h,MainActivity.this);
imageView.setLayoutParams(new GridView.LayoutParams(width_pixel, height_pixel));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
imageView.setMaxHeight(60);
}else{
imageView = (ImageView) convertView;
}
imageView.setBackgroundResource(myImages[position]);
return imageView;
}
}
}
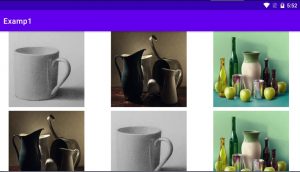
عکس برنامه اجرا شده

کار با LinearLayout
کد های XML
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”horizontal”
android:gravity=”center”
android:layout_weight=”.5″
>
<LinearLayout
android:layout_width=”500px”
android:layout_height=”match_parent”
android:layout_weight=”.5″
android:orientation=”vertical”>
<TextView
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:textAlignment=”center”
android:background=”#990B41E4″
android:layout_weight=”.5″
android:text=”A1″/>
<TextView
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:textAlignment=”center”
android:background=”#CDDC39″
android:layout_weight=”.5″
android:text=”A2″/>
<TextView
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”#F61808″
android:textAlignment=”center”
android:layout_weight=”.5″
android:text=”A3″/>
<LinearLayout
android:layout_width=”500px”
android:layout_height=”match_parent”
android:layout_weight=”.5″
android:orientation=”vertical”>
<TextView
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”#4CAF50″
android:layout_weight=”.5″
android:text=”B1″/>
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:layout_weight=”.5″
android:orientation=”horizontal”>
<TextView
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”#99F38108″
android:layout_weight=”.5″
android:text=”C1″/>
<TextView
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”#99EBB6EF”
android:layout_weight=”.5″
android:text=”C2″/>
خروجی اجرای برنامه
کار با لایوت جدول
کد XML
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:stretchColumns=”*”>
<TableRow
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”>
android:layout_width=”wrap_content”
android:text=”0″
android:layout_margin=”20px”
android:textAlignment=”textEnd”
android:layout_span=”4″
android:id=”@+id/hasel”
/>
<TableRow
android:layout_width=”match_parent”
android:layout_height=”wrap_content”>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”7″/>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”8″/>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”9″/>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”*”/>
<TableRow
android:layout_width=”match_parent”
android:layout_height=”wrap_content”>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”4″/>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”5″/>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”6″/>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”/”/>
<TableRow
android:layout_width=”match_parent”
android:layout_height=”wrap_content”>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”1″/>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”2″/>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”3″/>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”-“/>
<TableRow
android:layout_width=”match_parent”
android:layout_height=”wrap_content”>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”0″/>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”.”/>
android:id=”@+id/mosavi”
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”=”/>
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”+”/>
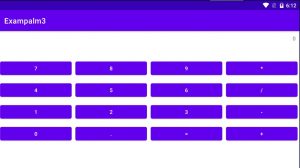
خرروجی اجرای برنامه

کار بادکمه Button با زدن دکمه صفحه دوم نمایش داده شود
کد XML صفحه اول
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”.MainActivity2″>
<Button
android:id=”@+id/showlist”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”نمایش لیست دانشجویان”
tools:ignore=”MissingConstraints” />
کد XML صفحه دوم
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”.MainActivity”>
<RelativeLayout
android:layout_width=”match_parent”
android:layout_height=”match_parent”>
کد جاوا صفحه اول
package com.example.examplm4;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
Button ShBtn=(Button) findViewById(R.id.showlist);
ShBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity2.this,MainActivity.class);
startActivity(intent);
}
});
}
}
خروجی اجرای برنامه
برنامه ماشین حساب
کد XML
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=”.MainActivity”>
<ScrollView
android:layout_width=”match_parent”
android:layout_height=”match_parent”>
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”
android:gravity=”center”
android:background=”#9147DC”
>
<TextView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:textAlignment=”center”
android:background=”#6031EC”
android:text=”ماشین حساب”/>
<TextView
android:id=”@+id/tx1″
android:layout_width=”match_parent”
android:layout_height=”200px”
android:layout_margin=”20px”
android:textSize=”50sp”
android:textAlignment=”center”
android:text=”0″
android:background=”#DF0E55″
/>
<LinearLayout
android:layout_width=”wrap_content”
android:layout_gravity=”center”
android:layout_height=”wrap_content”
android:orientation=”horizontal”
>
<Button
android:id=”@+id/btn12″
android:text=”7″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
/>
<Button
android:id=”@+id/btn13″
android:text=”8″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
/>
<Button
android:id=”@+id/btn14″
android:text=”9″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”/>
<Button
android:id=”@+id/btn15″
android:text=”*”
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
/>
<LinearLayout
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:orientation=”horizontal”
>
<Button
android:id=”@+id/btn8″
android:text=”4″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
/>
<Button
android:id=”@+id/btn9″
android:text=”5″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
/>
<Button
android:id=”@+id/btn10″
android:text=”6″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”/>
<Button
android:id=”@+id/btn11″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
android:text=”/”/>
<LinearLayout
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:orientation=”horizontal”
>
<Button
android:id=”@+id/btn4″
android:text=”1″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
/>
<Button
android:id=”@+id/btn5″
android:text=”2″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
/>
<Button
android:id=”@+id/btn6″
android:text=”3″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
/>
<Button
android:id=”@+id/btn7″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
android:text=”-“/>
<LinearLayout
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_gravity=”center”
>
<Button
android:id=”@+id/btn0″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
android:text=”0″/>
<Button
android:id=”@+id/btn1″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
android:text=”.”/>
<Button
android:id=”@+id/btn2″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
android:text=”=”/>
<Button
android:id=”@+id/btn3″
android:layout_width=”30pt”
android:layout_height=”30pt”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
android:text=”+”/>
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_gravity=”center”
android:gravity=”center”
android:orientation=”horizontal”
>
<Button
android:id=”@+id/AC”
android:layout_width=”300px”
android:layout_height=”wrap_content”
android:backgroundTint=”#DF0E55″
android:layout_margin=”10px”
android:text=”AC”/>
کد جاوا
package com.example.exampm1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
public String NumberT=””;
public int result=0;
public int resultK=0;
public String op;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView txt=(TextView)findViewById(R.id.tx1);
//txt.setText(“65766”);
Button ac=(Button) findViewById(R.id.AC);
ac.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NumberT=””;
txt.setText(NumberT);
}
});
Button btn4=(Button) findViewById(R.id.btn4);
btn4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NumberT=NumberT+”1″;
txt.setText(NumberT);
}
});
Button btn0=(Button) findViewById(R.id.btn0);
btn0.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NumberT=NumberT+”0″;
txt.setText(NumberT);
}
});
Button btn5=(Button) findViewById(R.id.btn5);
btn5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NumberT=NumberT+”2″;
txt.setText(NumberT);
}
});
Button btn6=(Button) findViewById(R.id.btn6);
btn6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NumberT=NumberT+”3″;
txt.setText(NumberT);
}
});
Button btn8=(Button) findViewById(R.id.btn8);
btn8.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NumberT=NumberT+”4″;
txt.setText(NumberT);
}
});
Button btn9=(Button) findViewById(R.id.btn9);
btn9.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NumberT=NumberT+”5″;
txt.setText(NumberT);
}
});
Button btn10=(Button) findViewById(R.id.btn10);
btn10.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NumberT=NumberT+”4″;
txt.setText(NumberT);
}
});
Button btn3=(Button) findViewById(R.id.btn3);
btn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
result=Integer.parseInt(NumberT);
NumberT=””;
txt.setText(NumberT);
op=”+”;
}
});
Button btn7=(Button) findViewById(R.id.btn7);
btn7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
result=Integer.parseInt(NumberT);
NumberT=””;
txt.setText(NumberT);
op=”-“;
}
});
Button btn15=(Button) findViewById(R.id.btn15);
btn15.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
result=Integer.parseInt(NumberT);
NumberT=””;
txt.setText(NumberT);
op=”*”;
}
});
Button btn11=(Button) findViewById(R.id.btn11);
btn11.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
result=Integer.parseInt(NumberT);
NumberT=””;
txt.setText(NumberT);
op=”/”;
}
});
Button btn2=(Button) findViewById(R.id.btn2);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (op==”+”) resultK=result+Integer.parseInt(txt.getText().toString());
if (op==”-“) resultK=result-Integer.parseInt(txt.getText().toString());
if (op==”*”) resultK=result*Integer.parseInt(txt.getText().toString());
if(op==”/”){
if(txt.getText().toString()==”” || txt.getText().toString()==null)
{
txt.setText(“error”);
}
else
resultK=result/Integer.parseInt(txt.getText().toString());
}
// String str = String.valueOf(num);
txt.setText(String.valueOf(resultK));
}
});
}
}
خرروجی اجرای برنامه
برنامه محاسبه یک عد به توان عدد دوم
کد XML
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”
android:gravity=”center”
android:layout_margin=”50px”
>
<TextView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:text=”محاسبه توان”
android:layout_margin=”10px”
android:textSize=”30sp”/>
<EditText
android:id=”@+id/NumberOn”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:hint=”عدد اولی را وارد کنید”
android:layout_margin=”10px”
android:textSize=”30sp”/>
<EditText
android:id=”@+id/NumberTwo”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:hint=”عدد دومی را وارد کنید”
android:layout_margin=”10px”
android:textSize=”30sp”/>
<TextView
android:id=”@+id/Result”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:textSize=”30sp”
android:layout_margin=”10px”
android:text=”نتیجه توان”/>
<Button
android:id=”@+id/Btn”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_margin=”10px”
android:text=”محاسبه کن”/>
کد جاوا
package com.example.exampm110;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
int X=1,Y=1,P=1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EditText NumberOn= (EditText) findViewById(R.id.NumberOn);
EditText NumberTwo= (EditText) findViewById(R.id.NumberTwo);
TextView Result= (TextView) findViewById(R.id.Result);
Button Btn=(Button)findViewById(R.id.Btn);
Btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
P=1;
X=Integer.parseInt(NumberOn.getText().toString());
Y=Integer.parseInt(NumberTwo.getText().toString());
for (int i=1;i<=Y;i++)
{
P=P*X;
}
Result.setText(String.valueOf(P));
}
});
}
}
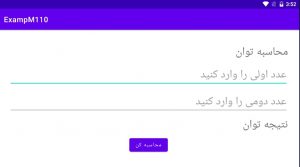
خروجی اجرای برنامه
برنامه جعبه ابزار
کد xml صفحه اول
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”horizontal”
android:gravity=”center”>
<Button
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=” جعبه ابزار”
android:textSize=”35sp”
android:backgroundTint=”#4CAF50″
android:id=”@+id/Mytools”/>
کد xml صفحه دوم
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".List">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Tabdil_Arz"
android:layout_margin="50px"
android:text="تبدبل ارز"
android:textSize="36sp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Tabdil_Dam"
android:layout_margin="50px"
android:text="تبدبل دما"
android:textSize="36sp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Mohasebe_Hajm"
android:layout_margin="50px"
android:text="محاسبه حجم"
android:textSize="36sp"/>
کد xml صفحه سوم
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Arz">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:ignore="MissingConstraints">
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:gravity=”center”
android:orientation=”horizontal”>
<EditText
android:layout_width=”500px”
android:layout_height=”wrap_content”
android:id=”@+id/Riyal”
android:textSize=”40sp”
android:padding=”10px”
android:textColor=”#0A2E6E”
android:layout_margin=”30px”/>
<Button
android:id=”@+id/TabdilA”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textSize=”40sp”
android:text=”تبدیل کن”/>
<TextView
android:id=”@+id/Dolar”
android:layout_margin=”100px”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:textSize=”40sp”
android:textAlignment=”center”
android:text=”دلار”/>
<TextView
android:id=”@+id/Uro”
android:layout_margin=”100px”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:textSize=”40sp”
android:textAlignment=”center”
android:text=”یور”/>
کد جاوا صفحه اول
package com.example.myapplicationm112;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button mytools=(Button) findViewById(R.id.Mytools);
mytools.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,List.class);
startActivity(intent);
}
});
}
}
کد جاوا صفحه دوم
package com.example.myapplicationm112;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class List extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
Button tabdil_Arz=(Button) findViewById(R.id.Tabdil_Arz);
tabdil_Arz.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(List.this,Arz.class);
startActivity(intent);
}
});
}
}
کد جاوا صفحه سوم
package com.example.myapplicationm112;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class Arz extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_arz);
EditText riyal=(EditText)findViewById(R.id.Riyal);
TextView dolar=(TextView) findViewById(R.id.Dolar);
TextView uro=(TextView) findViewById(R.id.Uro);
Button TBA=(Button) findViewById(R.id.Tabdil_Arz);
TBA.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String r=riyal.getText().toString();
int d=(Integer.parseInt(r)*42200);
int u=Integer.parseInt(r)*46600;
dolar.setText();
}
});
}
}
خروجی اجرای برنامه



کار با ریسایلر ویو
کد xml صفحه اول
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:layout_width=”match_parent”
android:id=”@+id/RecyclerView_Id”
android:layout_height=”match_parent”>
کد xml لایوت
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp">
<TextView
android:id="@+id/sampleText_Id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerInParent="true"
android:text="sample"
android:textSize="18dp"
android:textStyle="bold" />
<ImageView
android:id="@+id/sampleImage_Id"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignParentRight="true"
android:src="@mipmap/ic_launcher" />
<View
android:layout_marginTop="20dp"
android:layout_height="1dp"
android:background="#000"
android:layout_below="@id/sampleImage_Id"
android:layout_width="match_parent"></View>
</RelativeLayout>
کد جاوا صفحه اول
package com.example.myapplicationm226;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
public class MainActivity extends AppCompatActivity {
RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//////////////////////////////////////////////////
Model[] list = new Model[]{new Model("Java", R.drawable.java), new Model("kotlin", R.drawable.kotlin), new Model("PhP", R.drawable.php),
new Model("Python", R.drawable.python), new Model("Java", R.drawable.java)};
recyclerView = findViewById(R.id.RecyclerView_Id);
MyAdapter myAdapter = new MyAdapter(list);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(myAdapter);
////////////////////////////////////////////////
}
}
کد جاوا مدل
package com.example.myapplicationm226;
public class Model {
private String name;
private Integer ImaageId;
public Model(String name, Integer imaageId) {
this.name = name;
this.ImaageId = imaageId;
}
public String getName() {
return name;
}
public Integer getImaageId() {
return ImaageId;
}
public void setName(String name) {
this.name = name;
}
public void setImaageId(Integer imaageId) {
ImaageId = imaageId;
}
}
کد جاوا ادپتور
package com.example.myapplicationm226;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder>{
///////////////////////////////////////
private Model[] listdata;
RecyclerView recyclerView;
public MyAdapter(Model[] listdata) {
this.listdata = listdata;
}
//////////////////////////////////////////
@NonNull
@Override
public MyAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
LayoutInflater layoutInflater = LayoutInflater.from(viewGroup.getContext());
View MyList = layoutInflater.inflate(R.layout.layout, viewGroup, false);
ViewHolder viewHolder = new ViewHolder(MyList);
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull MyAdapter.ViewHolder viewHolder, int i) {
final Model list = listdata[i];
viewHolder.myText.setText(listdata[i].getName());
viewHolder.myImage.setImageResource(listdata[i].getImaageId());
}
@Override
public int getItemCount() {
return listdata.length;
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView myText;
ImageView myImage;
public ViewHolder(@NonNull View itemView) {
super(itemView);
myText = itemView.findViewById(R.id.sampleText_Id);
myImage = itemView.findViewById(R.id.sampleImage_Id);
}
}
}
خروجی اجرای برنامه